starting a website is very easy but starting a quality website is not simple and easy. There are many things remember (speed, responsive & elegant design, SEO etc) to make a great website. In this article, I am going to explain how to speed up your WordPress website?
Website speed directly affects a lot of other metrics, such as conversion rates, bounce rate and user satisfaction rates. I am going to discuss free tools and WordPress plugins to optimize your website for speed.
1. Choose a Good WebHost
Most web hosting providers offer affordable shared hosting plans. As a beginner, you can start with a shared hosting plan because it is affordable and cheap but shared hosting plans are not recommended.
Shared hosting plan comes at another cost: slow site speed and frequent downtime during high traffic periods.
Choose a good hosting provider. Many companies are offering several managed WordPress hosting plans for freelancers, developer and businesses of all sizes.
2. Analyze your site’s speed:
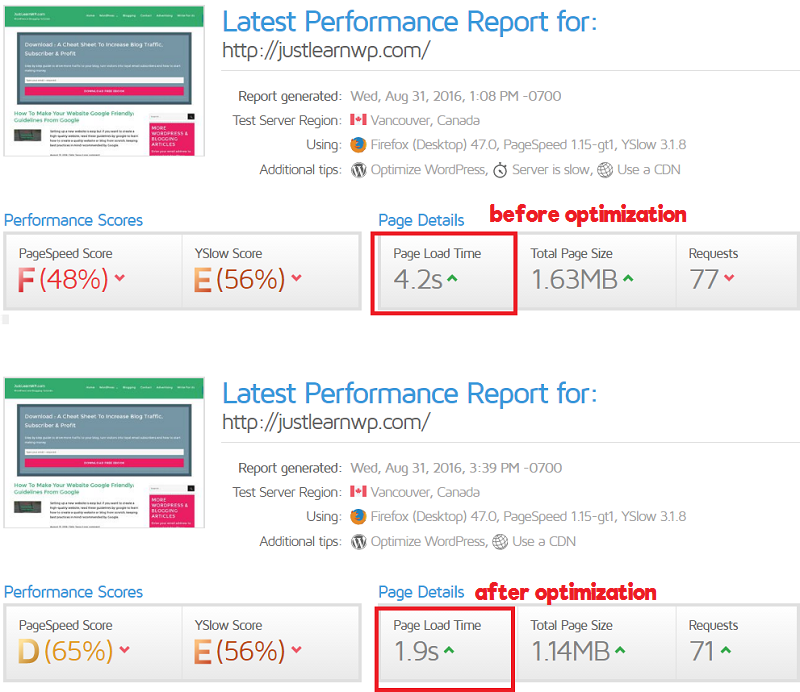
GTmetrix is a free online service to check your website speed. Visit GTMetrix, type your website address and click analyze button to generate the report.
Take a screenshot or download report as a PDF file. It’s time to optimize your website for speed. Follow all these best practices to speed up WordPress and then use GTMetrix again to analyze your website speed.
In the following screenshot, you can see Page Load Time difference.

3. Remove extra widgets from sidebar
WordPress has a lot of widgets but you don’t need to add almost every widget in your sidebar. After removing extra widgets from the sidebar, analyze your website again and you will see the difference in Page Load Time.
For example, you don’t need recent post widget on your home page, because by default WordPress display the latest posts on your homepage. If you are using a static page as home page, you can keep recent post widgets.
4. Themes and plugins
Always update core WordPress, themes and plugin. Delete extra themes and plugins. There are so many free and premium plugins and themes available but not every theme or plugin is optimized for speed.
You might be surprised to hear this, but the default WordPress themes (Twenty Fifteen, TwentySixteen etc) are lightweight and quite speedy.
That’s because they keep the things simple compare that to other bloated frameworks which have tons of features that you will never use, slowing your site to a crawl.
If you don’t like the default WordPress theme, you can create a child theme as well. Creating WorPress child theme is not difficult. if you want to use any other theme, make sure it is simple and light weight theme.
You don’t need a theme with hundreds of features, you need a simple theme with elegant design, optimized for performance and SEO.
Also uninstall unnecessary plugins. For example, Jetpack is a very powerful plugin with so many features, You can activate Sharing module for social media sharing button and subscription module for list building. It means you don’t need to install two additional plugins.
P3 (Plugin Performance Profiler) is a free plugin to see which plugin is not good for your website. Often times, WordPress sites load slowly because of poorly configured plugins or because there are so many of them. By using the P3 plugin, you can narrow down anything causing slowness on your site.
5. Optimize Images
Images are very important part of blogging. It is recommended to use at least one image in your blog post. But sometimes you need to add multiple images.
Always optimize your images before posting them on your blog. There are many free plugins and online image optimization services available.
I have been using compressor.io and optimizilla.com for a long time to optimize images. Both free image optimization services allow you to compress your images to decrease image size without losing quality.
WordPress image optimization plugins such as wp-smushit are also available but I don’t like to install an additional plugin.
It takes few seconds to optimize images for every blog post. Simply drag and drop your images on compressor.io and optimizilla.com to optimize them.
6. Install a caching plugin
Free caching plugins can be very useful to make your website load faster. I am personally using W3 Total Cache, a very popular and free plugin. W3 Total Cache has all of the features you need and is extremely easy to install and use.
There are many other free caching plugins available and you can install and use any plugin of your choice.
7. Use a CDN
There are many free and premium CDN (Content Delivery Networks) out there, CDN helps in keeping the site-loading speed to a minimum for visitors from various countries. A Content Delivery Network keeps a copy of your website in various datacenters located in different location around the world.
Popular blogs such as Copyblogger and many others are using CDN as well. You don’t need to pay for a CDN service. cloudflare has a free plan for fast site performance.
8. Disable pingbacks and trackbacks
Pingbacks and trackbacks are two core WordPress features that alert you whenever someone links to your blog or page. It might sound useful but it you should disable these features to speed up WordPress.
To disable pingbacks and trackbacks, Go to WP-Admin -> Settings -> Discussion. Just deselect “Allow link notifications from other blogs (pingbacks and trackbacks).”
9. Lazy Load Images
Lazy loading is a concept where you delay the loading of the content (images, videos). In WordPress, this usually refers to not loading the images, videos and comments until a user scrolls down the page or using an on-click event.
To lazy load images, there are few free plugins available. I am using Lazy Load.
This is a free and updated plugin to improve page load times. This plugin uses jQuery.sonar to only load an image when it’s visible in the viewport.
10. Disable Image Hotlinking
Image hotlinking refers to someone directly linking to one of your images on their own server. It means when someone visits their website/blog it has to load the image from your web server, taking up your bandwidth.
To disable image hotlinking, add the following code to your .htaccess file and updating it with your domain name.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
That’s all
After optimizing your website, use GTMetrix to analyze your website again, you will see a big difference in performance and your site will load faster.
You don’t need to follow all these guidelines but if you really want to make your website fast, atleast install a caching plugin and always optimize your images.